
 If you’re thinking about how you should design your next web API, look no further! We will cover the fundamental differences between GraphQL and REST in the following article. Before diving into each architectural style I would like to give a quick synopsis of both methodologies. REST stands for Representational state transfer which basically breaks down to a style of web architecture that has many underlying characteristics and manages the behavior of clients and servers. A REST API defines a set of functions in which software developers can perform requests and receive responses via HTTP protocol such as a (GET/POST/UPDATE/DELETE). Lastly, an API can be considered RESTful if it has the following characteristics: Client-server, Stateless, and Cacheable.
If you’re thinking about how you should design your next web API, look no further! We will cover the fundamental differences between GraphQL and REST in the following article. Before diving into each architectural style I would like to give a quick synopsis of both methodologies. REST stands for Representational state transfer which basically breaks down to a style of web architecture that has many underlying characteristics and manages the behavior of clients and servers. A REST API defines a set of functions in which software developers can perform requests and receive responses via HTTP protocol such as a (GET/POST/UPDATE/DELETE). Lastly, an API can be considered RESTful if it has the following characteristics: Client-server, Stateless, and Cacheable.
GraphQL is an alternative to writing APIs using REST. It is a query language and can be used with practically any programming language you use. The client queries the server for the data they need and the server, in turn, responds back with a JSON response to the client query. The most powerful part of this transaction is that the client can ask for exactly what they need and the server sends back exactly that, nothing more nothing less. REST endpoints usually return extra info that the clients do not need and require multiple endpoints to get back all the vital information, GraphQL does not. I will provide an example that best illustrates this advantage.
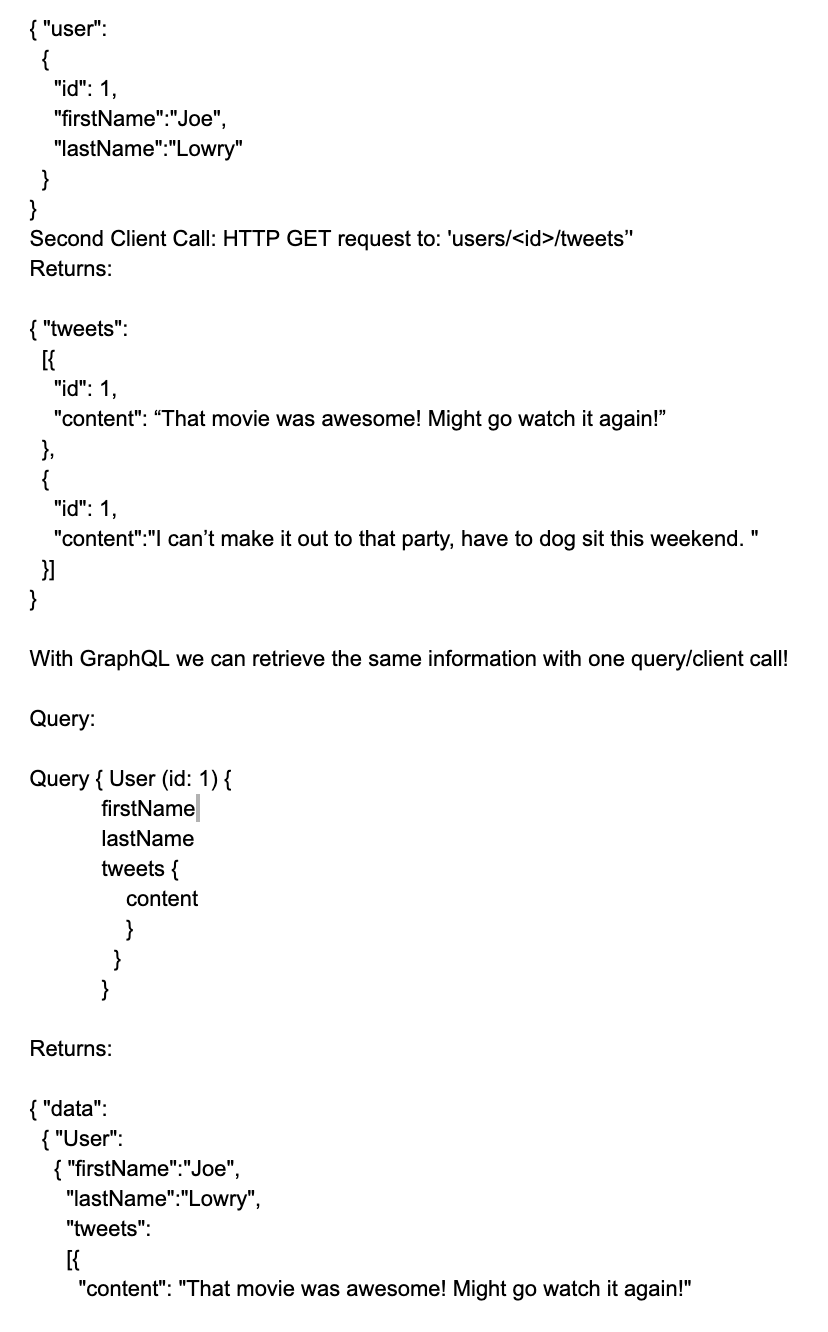
These are two traditional HTTP calls to find users and their tweets.
First Client Call: HTTP GET request to: 'users/<id>'
Returns:


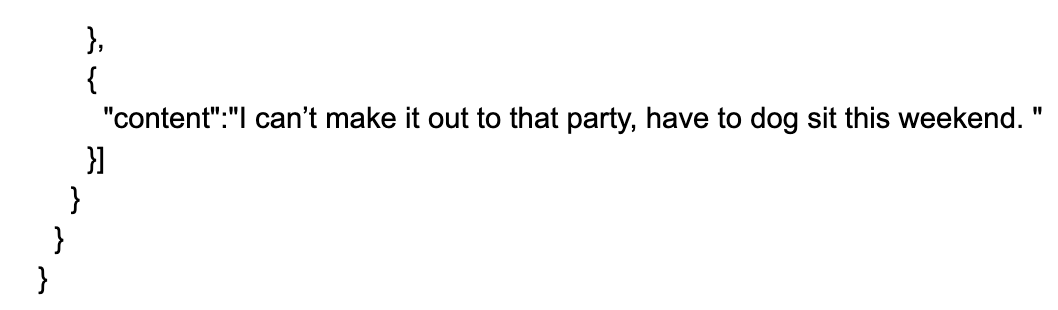
The differences in data fetching are the most significant differences between REST and GraphQL. With GraphQL there are no multiple round trips to the server, no over-fetching, and no under-fetching data.
Along with data fetching, the pace of product development on the frontend can vary depending on which approach you take. If you choose to use a REST API, frontend developers usually have to wait for the backend team to complete the development of the API before they can start using them. This often leads to a delay in development and a heavy reliance on the backend team to deliver faster results. With GraphQL, a different approach can be taken. Both teams can work in parallel without stalling the development. Frontend engineers can work with a mock version of the API and utilize libraries like GraphQL Faker to create dummy data. Once the real API is ready, it can be switched with the mock version eliminating the possibility of added pressure.
Ultimately, REST is the more conventional approach for building APIs and has been around for longer. That being said, GraphQL has gained a lot of momentum and is an effective and efficient alternative that should be considered when constructing your API. It gives you the ability to call many nested endpoints in one request. This is a powerful tool that can not be understated. Happy Building!
READ MORE: Creating a Custom Material UI Theme Part 1: Customizing a Color Scheme, RPA + UX: How to Prevent a World Takeover, Smart Technology in Our Daily Lives, Prototyping and UX Research







Comments
Add Comment