
Our brains have the capacity to process images much faster than text. In light of this, a storyboard serves as a useful tool in UX design because it serves as a visual representation of sequenced events. This method allows us to envision and plan the user's journey for a variety of products and services. This technique will allow you to develop characters to better understand the steps your desired users may take in order to complete their process - and how they may feel about them.
Your first step is to create your user. When creating this character, there are four essentials you should keep in mind:
- Start with the basics: Pretend that you are playing the professional version of MadLibs. As you fill in the blanks and build your main character, think of important details such as age, profession, gender, education, passions, hobbies, and other relevant descriptive characteristics.
- Think about what is motivating this individual to use this product or service: What does your character intend to accomplish or achieve from this process? What is their goal?
- Evaluate the context behind this interaction: Why does your character need to use your product or service? Why did they come to you?
- Remember that you are not the character/user: Your character can be (very) loosely based on you… but the goal is to have an inexperienced representation of a user that would interact with the product or service (in some cases, you may be tracking an experienced user's journey, but for most cases, it's safe to assume that your character is inexperienced).
Once you’ve created your user, it’s time to set the scene. Take the time to familiarize yourself with the process your character is about to embark on. Being knowledgeable about the typical aspects of the user's current journey will help you think of the details you want to include in your storyboard. Research on this can come from Usability Tests, Surveys, Interviews, or Journey Mapping (from current designs, interfaces, or competitors). Important elements in this phase to consider include:
- Why are people interested in using this product/service in the first place?
- What decisions will people have to make before buying or using the product?
- What benefits does the product provide?
- What is a user's first experience with this product going to look like?
- Will there be a regular usage pattern? If so, what will this look like?
- Will people buy this product?
After this, you want to assess the fidelity level of your storyboard. Storyboards can be displayed through rough sketches or elaborate digital illustrations. Unless required, keep your storyboard simple. You don’t want to fall in love with any ideas based on the effort you put into them. Others working on the project with you need creative freedom to move content, reprioritize the steps in the user's process, or delete steps of the process entirely (if required). Personally, I prefer the cleaner look of digital designs (because I cannot draw to save my life), but I typically keep the details of elements and scenes to a minimum.
Once you’ve researched the intended process, created the user, and know your storyboard's fidelity; it's time to break down your character's steps and turn it into a short story. To keep things simple, your character should only follow one path: completing one task with a clear goal - communicating the emotional state of your character each step of the way.
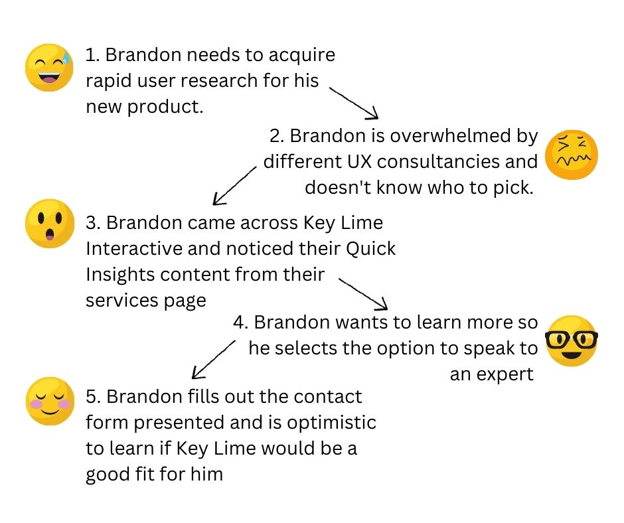
To do this, start simple with (written/typed) text and arrows. Your goal is to break your character's steps into digestible moments where you can describe the context, decisions, and triggers they’ll face throughout the process. Make sure to add emotions (through emojis/emoticons) for each step so your audience has a better understanding of how your character feels through each step of their journey. These emotions can range from reaction to success to pain points along the way.

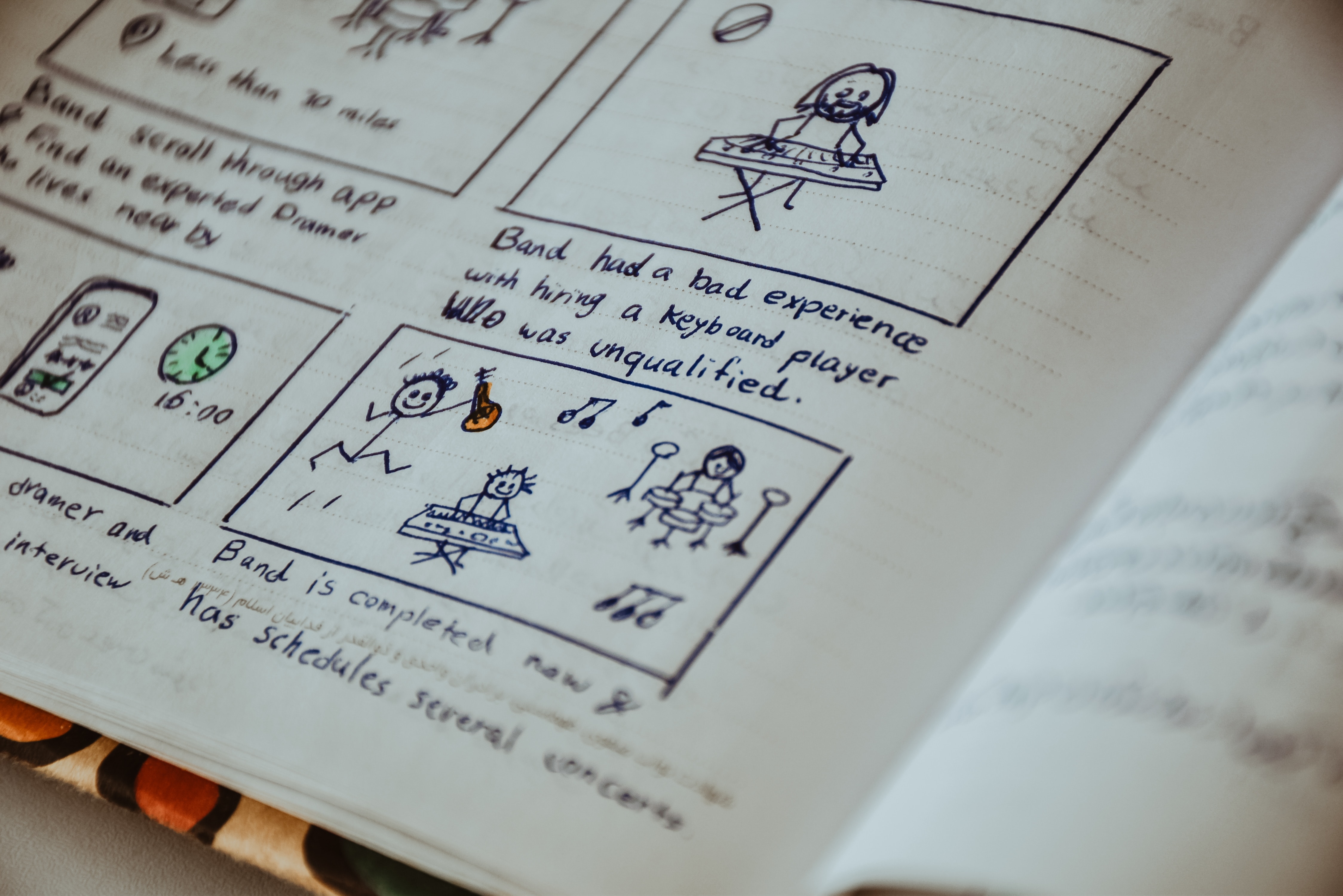
Next, translate each step into a storyboard frame; this will allow you to better emphasize each moment and how your character is feeling during them.

Lastly, you’ll create a comic with a clear outcome. Blend your graphics, emotions, steps, character, goals, desires, and pain points together to create a story. In this concluding stage, you need to ensure that the storyboard you’ve created leaves your audience confident with the outcomes you’ve depicted. As a friendly reminder: if you’re describing an unfavorable situation — end with the full weight of the problem; if you’re presenting a solution — end with the benefits of that solution to your character.
Although this is a quick overview, I hope you’ve learned from this that visuals are a great way to bring a story to life. Although storyboarding is not the easiest method to display ideas, make attempts to utilize them as much as possible. This method really aids UX Designers in understanding their desired audience, which allows them to achieve human-centered designs.
If you need any assistance developing features for your next big idea, contact research and design services at Key Lime Interactive so that your product can represent and cater to your intended demographic’s needs.
References









Comments
Add Comment