

Maybe your client needs to sell a proof of concept to their executive team or they are not sure if they have the correct amount of steps in the application they are wireframing. An easy and viable UX solution for these kinds of problems is Clickable Prototypes.
What is a Clickable Prototype?
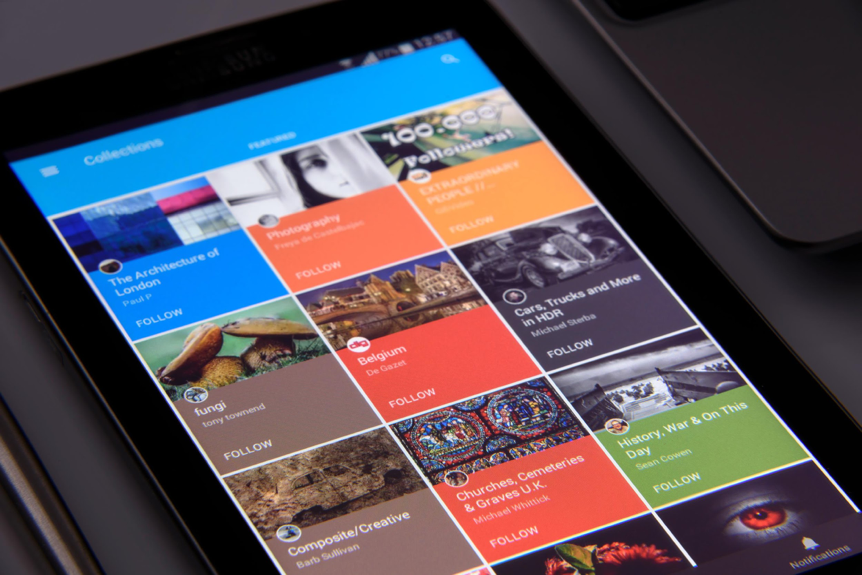
A clickable prototype can be defined as a simplistic type of prototype that a user can click on a part of the screen to get to the next page or another area of the prototype. It’s often used to go through steps, a process, or a flow; it could also be used to click through pages of an interface.
How Do You Build a Clickable Prototype?
Clickable prototypes have often been associated with HTML, but it’s not the only way to create clickable rapid prototypes. Tools that have been around a long time like PDFs and presentation decks, although inexpensive and quick ways to convey your message, may not be the ideal way to show designs or flows. While cheap and easy to make, they may not be the ideal way to showcase designs or flows. The good news is that there are many desktop and mobile applications that can elegantly create user interfaces without the cost to build or the added step of learning advanced development skills.
Applications like Invision and Proto.io are known to make it easy for UX professionals to get their ideas on screen quickly, easily and effectively. Current design and wireframing tools like Creative Suite and Sketch have plugins that you can enable your software to build quick clickable prototypes as well.
Why Should You Use Clickable Prototypes?
- They are typically quick and inexpensive
- It does not always require a lot of technical skills to build
- UX designers can learn a lot up front before getting into the design, requirements or even development stage

When Should You Use Them?
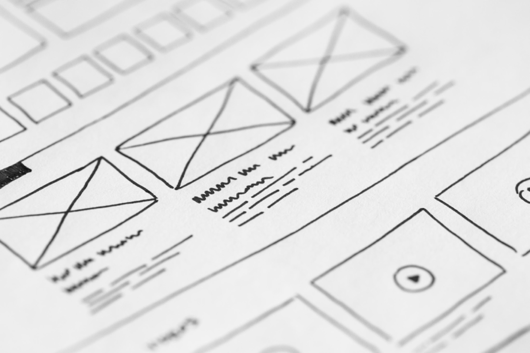
Usability testing is the most important time to use them, getting the interface in front of users as soon as possible not just to validate function or flow it can inform the designers on the thought process of users. In a world of rapid and iterative testing, clickable prototypes can be used at any stage of the development process to garner insights to enhance the user experience. From sketches to wireframes, to design to full on development you can learn and gain valuable insight before moving to the next level of design. Clickable sketches can inform wireframes or clickable wireframes can inform the design and so on. Getting in front of UX Designs can reduce the cost of rework that often grows exponentially the farther along you get in the process. Subsequently, by testing early with clickable prototypes you can catch user experience errors before expensive revisions in IT development occurs.
Clickable prototypes can also be beneficial early on in the process to get buy-in on projects as a proof of concept. Clickable sketches, wireframes or designs can inform decision makers to move forward on the viability of projects.

Usability testing can be more complicated than flows or simple screens and as a result, clickable prototypes are not always necessary or even the best option. In a lot of cases, the element to be tested has more complex functionality than can be represented in a clickable prototype, like information needed to enter and stored or multiple selections are needed to complete a task. So an HTML or coded prototype may be the best choice. Often testing existing applications or sites may be more useful than building something new. It is important to know what you are trying to learn before deciding what to test and how to test it.
Take Aways in using Clickable Prototypes
- The information learned by testing with them can save companies tremendously on development costs
- Despite their strengths, it does not solve every prototyping need and other types of prototypes or treatments should be considered.
- Clickable prototypes can be an excellent solution for gathering insights early as well as throughout a project life cycle.
READ MORE: The Idea Behind Rapid Prototyping, Flat Design: UX Expert Review, Top 10 Considerations When Designing mCommerce Experiences for Millenials, Choosing the Right Survey Tool For Quantitative UX Research







Comments
Add Comment