
Minimalism is the art of using the fewest and barest essentials or elements in the arts, architecture or design to convey meaning in the simplest forms.
Less is MoreThis viewpoint has also become solidified in the digital design community with a form of design called flat design. While it’s visual appeal and clean aesthetic has continued to keep this a widely used technique, its popularity has diminished being criticized for having poor user experiences.
Many believe that flat design is a direct backlash from the early design trends: three-dimensional effect, skeuomorphic design.
Here is a flat design UX expert review!
Three-dimensional Effects
Three-dimensional effect has been widely used in interactive design. Bevels and shadows added depth to interfaces and made elements appear raised or sunken providing excellent cues for interactivity. The harsh contrasts of three-dimensional effects sometimes overpowered the design and often detracted from overall visual appeal.
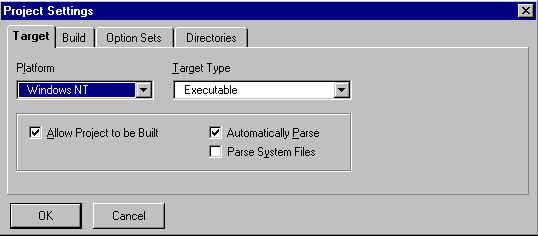
 Example of three-dimensional design Windows dialogue GUI with bevels and heavy shadows showing added depth and dimension.
Example of three-dimensional design Windows dialogue GUI with bevels and heavy shadows showing added depth and dimension.
Skeuomorphic Design
A skeuomorphism in digital design applies real life elements into an interface to either represent or be a metaphor of the digital interaction. Elements like buttons, microphones, and notepads looked like real life buttons, microphones and notepads. Many of the functions were easy to learn since the interactions were representations of the real world.
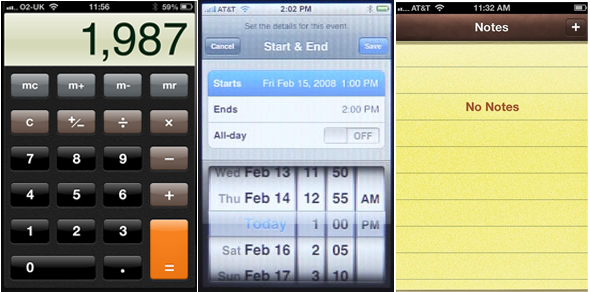
 Apple iOS 6 skeuomorphic screens represent real life items within the interface.
Apple iOS 6 skeuomorphic screens represent real life items within the interface.
Flat Design
Flat design removes all the embellishments of the previous design techniques into a simple two-dimensional layout. Flat interface designs rely on the information on the screen to be designed in a clean and organized manner.
An uncluttered and simple design that’s easy to use and navigate is the goal of any interface, but often designers lose sight of the usability and adhere to the cleanliness of the flat design.
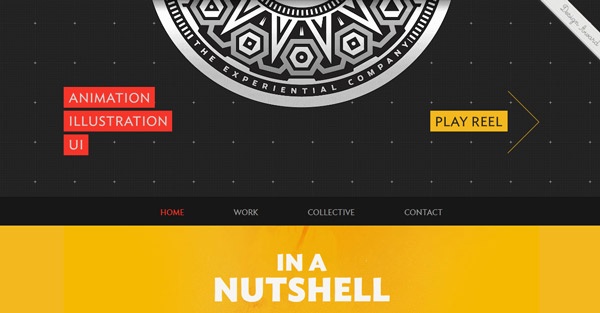
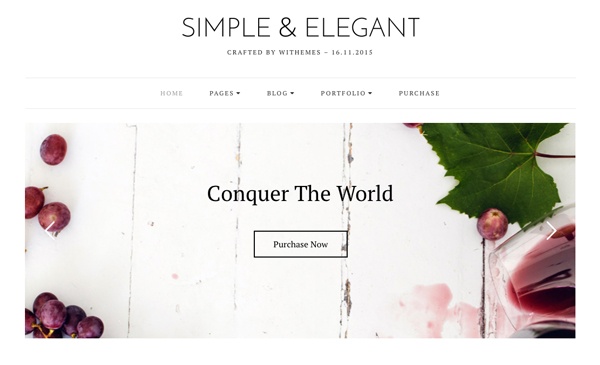
 Sample of Flat Design.
Sample of Flat Design.
Effects of Flat Design
One of the downfalls of many flat designs is the lack of indicators on the screen that are perceived to be clickable. These indicators are called Signifiers.
In the past if a design had elements with skeuomorphic or three-dimension effects, it would likely be considered strong signifiers. In flat designs, there are less visual cues for users but designers can use contextual clues to assist making links when no other signifiers seem clickable. Some contextual cues that can be used are:
- Placement – is putting a word somewhere on an interface that seems likely to be clickable (like at the bottom of screen where a footer may be or the top of the page where a global navigation would be)
- Labeling – this is titling the link with an actionable command (like Get Now or Learn More)
- Surrounding – Placing a word that wouldn’t normally seem clickable between two words that are (like About and Contact Us)
These clues are what users are becoming dependent upon without strong visual signifiers. The lack of differentiation in flat designs has brought about the emergence of ‘almost flat’ or ‘flat 2.0’ and Material Design by Google. While the essence of the design are two-dimensional, subtle gradients and drop shadows are included to assist in identifying clickable areas and in creating visual hierarchies in content.
Finding Balance in Flat Designs
There are many techniques used in flat design that improve clarity:
- Choosing the right fonts and font weights can really set apart what is clickable and what’s not.
- Color can also differentiate areas and guide users through an interface.
- Lastly really simple iconography can compliment flat designs and provide additional indicators to select on screen.
 The use of typography signifies what are links and navigation.
The use of typography signifies what are links and navigation.
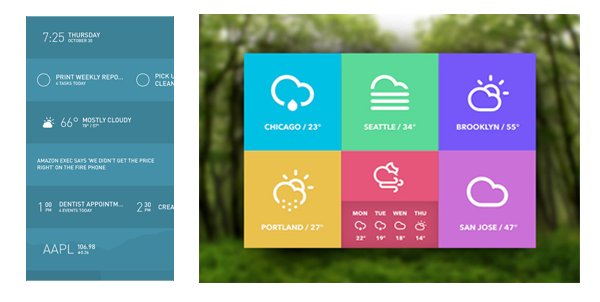
 Color and simple icons delineates information and cleanliness of the interface.
Color and simple icons delineates information and cleanliness of the interface.
Flat design can be successful if designers choose to create the right balance of aesthetics with the user experience. These techniques and new flat design trends give them the options to build interfaces that have clarity without sacrificing visual appeal. If you would like to have a UX expert review your designs for the most effctive results, send us a note!
READ MORE: Key Lime Interactive UX Design services for agile development, 8 Tips: Improve Design & Increase Mobile Commerce Conversion, Outstanding UX Research Naturally Leads Us to UX Design, 3 Tips to Get Leadership to Value UX Business Outcomes, Tamagotchi Gestures and UX Design










Comments
Add Comment